ビデオをアップロードするのに、なぜマイナーなZoomeを使って、YouTubeを使わないのかというのを、たまに聞かれる。
基本的には、YouTubeはアップロードしたビデオがかならず再エンコードされてしまうのがいやだ。
せっかく、少しでも高画質になるように作業をしているのに、台無しになってしまう。
特にモータースポーツ関連のビデオの場合、動きが早いため、下手に意図しないエンコードをかけられると、酷い映像になってしまう。
最近ではYouTubeも改善されてはきたけれど、以前は本当に車載ビデオなどはガタガタになってしまっていたりした。
Zoomeの場合は、一定の条件を満たせば作ったビデオは再エンコードされずに、そのまま見ることができる。
つまり、自分で作ったものよりクオリティが落ちることは無いわけだ。
ということでZoomeを使っていたのだけれど、最近Zoomeの広告が気になるようになってきた。
もちろんボランティアでやっているわけではなく、何らかの収入が無ければ維持できないのだから、非難するつもりも無いけれどかなり邪魔だ。
そして、YouTubeも最近車載ビデオなども高画質のものも多くなってきているように見えるので、ちょっと比較してみることにした。
ということで、ネタは昨日行なわれた、千葉県ダートラ第6戦の海老原選手の車載映像。まあ、オートランド千葉なので速度域は低いがどうだろう。
YouTube版
Zoome版
ビデオとしてみると、気にならない程度の差といえばそうかもしれないけれど、やはり停止してみたりすると明らかな差がある。あとから付け足したストップウォッチ部分でさえ、YouTubeだと明らかににじんでしまう。
(縮小したサイズだと、差はあまり気にならないので、比較するならオリジナルサイズで...)
運転とかラインを見る用途には、YouTubeでも十分だと思うけれど、自分の思い出用のラリーの車載だと景色も綺麗であって欲しかったりする。
もともと機材がしょぼいので、よけい他の劣化要素は排除したい。
ということでまだしばらくZoomeを使おう。
本当は、YouTubeの方が、サイト上のツールも充実しているし、Picasaを使ったりできるし、楽なんだけど。
それ以前に、いろいろ工夫する余地があるのは百も承知だけどね。
あ、丸山さん。
ビデオはブログのネタにどうぞ(笑)
siteの最近のブログ記事
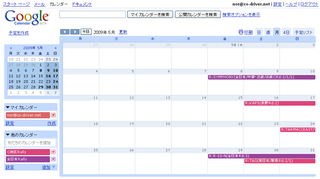
1月に全日本、C地区ラリーGoogleカレンダーを作ったと書きましたが、全日本、C地区ダートラGoogleカレンダーも作りました。
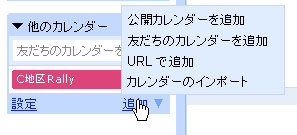
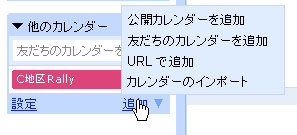
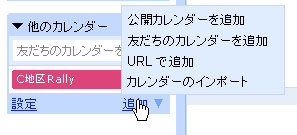
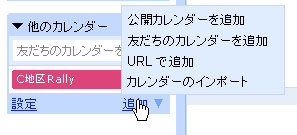
Googleカレンダーの[他のカレンダー]の[追加]で[URLで追加]を選び、以下のアドレスを指定すると、C地区や全日本で開催されるラリーの予定がご自分のGoogleカレンダーに表示されるようになります。
 全日本ダートラ
http://www.google.com/calendar/ical/f1qgollbnv99ti20h9cmblnh2k%40group.calendar.google.com/public/basic.ics
C地区ダートラ
http://www.google.com/calendar/ical/a1pji6qnmifthdspn6h58rjc5c%40group.calendar.google.com/public/basic.ics
全日本ダートラ
http://www.google.com/calendar/ical/f1qgollbnv99ti20h9cmblnh2k%40group.calendar.google.com/public/basic.ics
C地区ダートラ
http://www.google.com/calendar/ical/a1pji6qnmifthdspn6h58rjc5c%40group.calendar.google.com/public/basic.ics
 全日本ダートラ
http://www.google.com/calendar/ical/f1qgollbnv99ti20h9cmblnh2k%40group.calendar.google.com/public/basic.ics
C地区ダートラ
http://www.google.com/calendar/ical/a1pji6qnmifthdspn6h58rjc5c%40group.calendar.google.com/public/basic.ics
全日本ダートラ
http://www.google.com/calendar/ical/f1qgollbnv99ti20h9cmblnh2k%40group.calendar.google.com/public/basic.ics
C地区ダートラ
http://www.google.com/calendar/ical/a1pji6qnmifthdspn6h58rjc5c%40group.calendar.google.com/public/basic.ics
先日、2009年版の(ブログパーツ)カレンダーデータを一部更新しました。
現在のところ、データがまだ完全に完成はしていませんが、、順次更新していきます。
それに伴い、同じデータを使った全日本およびC地区のラリーカレンダーをGoogleカレンダーに登録しました。
Googleカレンダーの[他のカレンダー]の[追加]で[URLで追加]を選び、以下のアドレスを指定すると、C地区や全日本で開催されるラリーの予定がご自分のGoogleカレンダーに表示されるようになります。
 全日本ラリー
http://www.google.com/calendar/ical/h27dkcp3r3f31p2u36aru75rq8%40group.calendar.google.com/public/basic.ics
C地区ラリー
http://www.google.com/calendar/ical/l71cfne4gluvqslh72jik1s9uc%40group.calendar.google.com/public/basic.ics
全日本ラリー
http://www.google.com/calendar/ical/h27dkcp3r3f31p2u36aru75rq8%40group.calendar.google.com/public/basic.ics
C地区ラリー
http://www.google.com/calendar/ical/l71cfne4gluvqslh72jik1s9uc%40group.calendar.google.com/public/basic.ics
 まあ自分用という面が大きいのですが、ニーズがあれば他の地区やダートラについても作ります。
この人口減少の折、Googleカレンダーを使っていて、さらに私のブログなんて見ている人がどれだけいるかわからないのですが、コメント欄にでもリクエストください。
あ、全日本、C地区ダートラは作るつもりです。
いずれは、ブログパーツカレンダーも、GoogleAPIを利用してなんとかならないかと考えているのですが、どうなることやら。
GoogleカレンダーAPIをさわったことさえないのですから、可能かどうかもわかりません(おそらく技術的には十分可能なはずですが...)。
さらには、情報タレコミ用のカレンダーも作りたいとか、野望は限りがないわけですが、とりあえず、今年のデータの入力を完了するところからですね。
まあ自分用という面が大きいのですが、ニーズがあれば他の地区やダートラについても作ります。
この人口減少の折、Googleカレンダーを使っていて、さらに私のブログなんて見ている人がどれだけいるかわからないのですが、コメント欄にでもリクエストください。
あ、全日本、C地区ダートラは作るつもりです。
いずれは、ブログパーツカレンダーも、GoogleAPIを利用してなんとかならないかと考えているのですが、どうなることやら。
GoogleカレンダーAPIをさわったことさえないのですから、可能かどうかもわかりません(おそらく技術的には十分可能なはずですが...)。
さらには、情報タレコミ用のカレンダーも作りたいとか、野望は限りがないわけですが、とりあえず、今年のデータの入力を完了するところからですね。
 全日本ラリー
http://www.google.com/calendar/ical/h27dkcp3r3f31p2u36aru75rq8%40group.calendar.google.com/public/basic.ics
C地区ラリー
http://www.google.com/calendar/ical/l71cfne4gluvqslh72jik1s9uc%40group.calendar.google.com/public/basic.ics
全日本ラリー
http://www.google.com/calendar/ical/h27dkcp3r3f31p2u36aru75rq8%40group.calendar.google.com/public/basic.ics
C地区ラリー
http://www.google.com/calendar/ical/l71cfne4gluvqslh72jik1s9uc%40group.calendar.google.com/public/basic.ics
 まあ自分用という面が大きいのですが、ニーズがあれば他の地区やダートラについても作ります。
この人口減少の折、Googleカレンダーを使っていて、さらに私のブログなんて見ている人がどれだけいるかわからないのですが、コメント欄にでもリクエストください。
あ、全日本、C地区ダートラは作るつもりです。
いずれは、ブログパーツカレンダーも、GoogleAPIを利用してなんとかならないかと考えているのですが、どうなることやら。
GoogleカレンダーAPIをさわったことさえないのですから、可能かどうかもわかりません(おそらく技術的には十分可能なはずですが...)。
さらには、情報タレコミ用のカレンダーも作りたいとか、野望は限りがないわけですが、とりあえず、今年のデータの入力を完了するところからですね。
まあ自分用という面が大きいのですが、ニーズがあれば他の地区やダートラについても作ります。
この人口減少の折、Googleカレンダーを使っていて、さらに私のブログなんて見ている人がどれだけいるかわからないのですが、コメント欄にでもリクエストください。
あ、全日本、C地区ダートラは作るつもりです。
いずれは、ブログパーツカレンダーも、GoogleAPIを利用してなんとかならないかと考えているのですが、どうなることやら。
GoogleカレンダーAPIをさわったことさえないのですから、可能かどうかもわかりません(おそらく技術的には十分可能なはずですが...)。
さらには、情報タレコミ用のカレンダーも作りたいとか、野望は限りがないわけですが、とりあえず、今年のデータの入力を完了するところからですね。
イベントカレンダーを表示するブログパーツを作ってみました。
現在、左のメニューカラムに表示されているものです(あ、このページにも例が出ていますが)。
ちなみに、対応はデータの入力の都合上C地区(関東)+全日本のみです。
今日のメインサイトの更新のネタがないので、てきとーに作ったのでまだβ版ってことで。
メインサイトに貼ったり(ニーズがあれば)好きに使ってもらうつもりだけど、あまりにもひどいやっつけ仕事なので、まだここでいじくることにします。
もし使ってみたい人がいたら、続きを読んでみてください。
リクエスト、バグレポ、賛辞、非難頂けたらうれしいです(って、それほどたいしたものじゃないけど)。
使い方
以下のコードを、貼付けたい場所に追加してください。 あ、iframeに対応していないBLOGでは使えません(Exciteとかはそうだった覚えがあります)。ラリー、ダートラ両方を表示したい場合。
<iframe width=160 height=300 scrolling="Yes" marginheight="0" marginwidth="0" frameborder=0 src="http://rally.jp/cgi-bin/sch.cgi"></iframe>
表示例:
ラリーのみを表示したい場合。
<iframe width=160 height=300 scrolling="Yes" marginheight="0" marginwidth="0" frameborder=0 src="http://rally.jp/cgi-bin/sch.cgi?r"></iframe>
表示例:
ダートラのみを表示したい場合。
<iframe width=160 height=300 scrolling="Yes" marginheight="0" marginwidth="0" frameborder=0 src="http://rally.jp/cgi-bin/sch.cgi?d"></iframe>
表示例:
縦の長さは heightの値で調整できるので、お好みで適当に。
ブログパーツの貼付け方の詳しい説明は、正式版になったらきちんと書きます。
仕様
- 表示終了は、1週間後。
- イベント終了後には、管理人の元気があればリンクはリザルトに変更される。
- リンクをたどった場合に、別ウィンドウを開くかどうかはユーザの選択にまかせ、そのウィンドウ自体を書き換える。
- イベント表示数は10個までで、最高で3ヶ月先のイベントまで表示します。
Todo
優先度高。たぶんいつか実現します。- リンク先がリザルトになったらわかるようにする。
- やっつけの恥ずかしいHTMLを書き直す。
- パラメータで表示期間を設定できるようにする。
- パラメータで表示イベント最大数を設定できるようにする。
願望
優先度中。その気になれば実現します。- スペクテイター向けに?、全日本のみ表示モードもつける。
- 携帯用の同様なものも作る。
野望
優先度低。現実逃避したくなれば実現します。- 申し込み締切日に近づくにしたがって、文字の色が青から黄色、そして締め切りを過ぎると赤になるようにする(笑)。
- パラメータで色設定を書き換えることができるようにする。
気がついたらラリノサウラでメディアに分類されていました。
仕事が速い...
まあCutting Edge本体は、自分というものはほとんど表に出さずに「お知らせ」としてのみ作っているので、自分の中でもblogという分類ではないですね。
たまたま、CMSツールとしてMovableTypeを使っているだけかな。
そもそも更新が滞ってきたのは、手打ちのHTMLが面倒になってきたから。
実際には、ある程度ツールを作ってやっていたけれど、統一性を保ちつつやるのは、やはりつらい。
そこで、CMSを使うことを考えたのだけれど、結局選定に1年以上かけてしまった。
まあ、最後まで残ったのは、MovableTypeとXOOPSでした。
XOOPSの方がCMSとしては正統(?)なんだろうけれど、コミュニティサイトを作るつもりもなかったし(人が来れば管理が大変だし、人が来ないと寂しいし)、本来の目的である情報垂れ流しサイトにするのだったらMovableTypeの方が向いているという結論で、MovableType。
まあ、その間にMovableTypeは2から4にまで上がってしまい、CMSとしても十分使えるようになってくれていた。
まあ、blog臭はまだ残っているけれど、他にもやりたいことはあるし、とりあえずこんなところで妥協なんだろう。
それよりも、本来の目的である記事を充実させることを考えないといけないんだよな。
目的よりも手段に重点を置いてしまう自分の性格がどうにも困ったものだ。
とりあえず、リンクに好意的なサイト管理者の方が多くて助かります。
はい。
レイアウトやサイト構成などまだまだ満足いかないところは多いけれど、そこそこ見れる状態になってきたので、メインサイトのCutting Edgeの真面目な更新を再開しました。
10年前よりイベント数も減って、Web上に情報が増えているのでリンクだけですむようになったのに、真面目にやると毎日いくらでも更新することはある。
いや、逆にWeb上に情報が増えたから、単なるリンク記事が増えたんだろうな。
自前のクローラーとDBに貯まっていくデータを無視していた日々を反省して、いかに手を抜くかを課題に、またマメに更新します。
サリノサウラのメディアに分類してもらえるようにがんばりましょう(笑)。
